Tutoriales de Photoshop
#41
 Guest_Milo el Escorpion25_*
Guest_Milo el Escorpion25_*
Publicado 09 agosto 2004 - 13:34
Y no te preocupes aunque nadie opine y me eche porras no dejare que este tema se pierda.
Suerte
#42
 Guest_Fe_x_*
Guest_Fe_x_*
Publicado 15 agosto 2004 - 01:12
Saludos
#43

Publicado 19 agosto 2004 - 15:28

<span style='font-size:14pt;line-height:100%'>Que las fuerzas Demoniacas acaben contigo</span>
#44
 Guest_WolfScythe_*
Guest_WolfScythe_*
Publicado 09 septiembre 2004 - 20:28
Este tema lo vengo vigilando de semanas por si aparece algo nuevo. Me gusta el Photoshop, he hecho cosas así buenas, algo simples pero pasables. Milo compadre, quisiera saber bien, cómo se hace el efecto de cosmos. Si tienes tiempo, porfa ponlo. Mucha suerte, cuídense cabros del foro. Nos vemos!!
#45
 Guest_Milo el Escorpion25_*
Guest_Milo el Escorpion25_*
Publicado 13 noviembre 2004 - 20:15
Despues de mucho tiempo de aucensia, aquí regreso con un tutorial que espero les guste.
Tambien aprovecho, para avisarles que de ahora en adelante, voy a publicar un tutorial cada 8 días, este por andar de parranda lo traje el sabado, pero los viernes van a ser los días de publicacion, así que toda la semana voy a poder resolverles sus dudas.
Bueno, ¡Empesemos con esta nueva etapa!. Les voya enseñar a hacer una imagen gif, como la que traigo de firma, es muy sencillo, pero es muy laboriosa, así que manos a la obra.
1.-Abrimos un documento de 400 x 100 px, en este caso al imagen de enlace era muy grande, así que primero le cambie el tamaño, de forma que solo apareciera la parte superior del cuerpo y abarcara una buena parte de la imagen.
2.-Despues, haremos el fondo, en este caso utilizamos el color base negro
 , no importa si no los tienen en este orden, lo importante es que coloreen de negro el documento. Ahora aplicamos Filter-Render-Clouds, despues apretamos 3 veces ctrl+f. Ahora le damos color, aprietan ctrl+u, seleccionan la casilla de colorize e introducen los siguientes valores:
, no importa si no los tienen en este orden, lo importante es que coloreen de negro el documento. Ahora aplicamos Filter-Render-Clouds, despues apretamos 3 veces ctrl+f. Ahora le damos color, aprietan ctrl+u, seleccionan la casilla de colorize e introducen los siguientes valores:Hue: 34
Saturation: 100
Quedo algo así:

Textos
3.-Despues de esto, empesamos a introducir el texto que queremos que lleve la imagen, en este caso usamos la herramienta de texto
 , despues de escribir el texto nos vamos a Layer-Layer Style-Outer Glow y aplicamos los valores tal y como aparecen en las imagenes (el tipo de letra escojanlo ustedes):
, despues de escribir el texto nos vamos a Layer-Layer Style-Outer Glow y aplicamos los valores tal y como aparecen en las imagenes (el tipo de letra escojanlo ustedes):

4.-Este mismo paso lo aplicamos con otro letrero, de forma que se ve nuestra imagen así:

5.-Ahora a cada una de las layers de texto con el boton derecho le vas a dar un clik y vas a elegir la opcion Duplicate Layer. Solo da aceptar, ya que tengas la copia de ambas, haces lo mismo que en el paso 3, solo que ahora vas a invertir los colores, en ves de poner blanco y negro pones negro y blanco, es lo unico que debes de mover, te deben de quedar así:

6.-Ahora añadiremos un tercer letrero que va ir en medio de las frases anteriores, despues de escribir la frase, vamos a y quesmo Layer-Layer Style-Outer Glow y nos guiamos por las imagenes:




7.-De la misma forma que en el paso 5, duplicamos la Layer anterior y le cambiamos los colores de todos los efectos, exeptuando Color overlay, ese queda blanco pero todos los demas los cambiamos y les deben de quedar dos letreros de esta forma:

8.-Realisaremos el ultimo texto, utilisaremos los mismos efectos que en los anteriores, así que ya saben quie hacer:



9.-Repetimos el paso 7 solo que con estas diferencias:
Drop Shadow: mismo color, spread: 32
Outer Glow: color azul
Color overlay: amarillo
Imagen
10.Ahora, como ven en la imagen, el objetivo es phacer que se desplace enlace, por todo el fondo, buscando así que se vea un desplasamiento, empezaremos, duplicando la Layer en la que se encuentra enlace, y tendremos dos imagenes con enlace, en una de ellas se encuentra de lado izquierdo:

Y la otra de igual forma se encuentra de lado izquierdo, sin embargo, esta la vamos a desplazar hacia la derecha, para esto se leccionamos la herramienta para mover
 , ahora con las flechas de navegacion de nuestro teclado, daremos 8 tecleos a la flecha derecha, de forma que la imagen avance, despues duplicamos la Layer que movimos, para que es está, aparesca enlace en la posocion anterior y así partir de ahí contando otras 8 tecleadas, y así sucesivamente, hasta llegar al otro extremo.
, ahora con las flechas de navegacion de nuestro teclado, daremos 8 tecleos a la flecha derecha, de forma que la imagen avance, despues duplicamos la Layer que movimos, para que es está, aparesca enlace en la posocion anterior y así partir de ahí contando otras 8 tecleadas, y así sucesivamente, hasta llegar al otro extremo. 
Nota: Cada ves que duplicamos una layer, esta aparece en la parte superior, por lo tanto deben de quitar el ojo de la layer que queda abajo, ya que la que deben de mover es la de arriba.

Bueno, por ahora es todo, para dentro de 8 días, el viernes, les traigo la segunda parte de este tutorial, por lo que esta semana puedo resolver todas sus dudas.
Espero que regresen a este espacio en donde espéremos y salgan nuevos diseñadores, para hacerle la barona a Baran.
Suerte.
#46
 Guest_Brad Pitt_*
Guest_Brad Pitt_*
Publicado 13 noviembre 2004 - 20:28
jajajaja, amigo, eres un experto, pero pon lo d ela animacion, esperare ansioso el otro fin de semana
nos vemos en el futuro
#47

Publicado 14 noviembre 2004 - 19:43
La verdad los estaba necesitando ahora que he iniciado en el diseño, no se abrir un tema exibiendo mis trabajos, espero mejor un poco mas para hacerlo, mientras diganme que les parecen mis firmas....denles con palo si quieren, pero quiero opiniones sobre ella plz¡¡¡
Espero la siguiente entrega Milo el escorpion 25
juanjoesco Pisces Gold Saint
SNK-SEIYA MUGEN LORD


#48
 Guest_Milo el Escorpion25_*
Guest_Milo el Escorpion25_*
Publicado 15 noviembre 2004 - 17:03
Pues Brad no es para tanto, pero si se unas cuantas cosas
Juan, pues espero tenerte presente continuamente, y me laegra que hayas incursionado en este chido pasatiempo, y que mis tutoriales te hayan ayudado.
Ahora que dejame decirte que tus firmas estan muy chidas, creo que estan mejor que las mias
Bueno suerte y estoy esperando sus dudas.
#49

Publicado 17 noviembre 2004 - 16:50
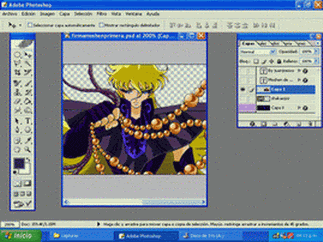
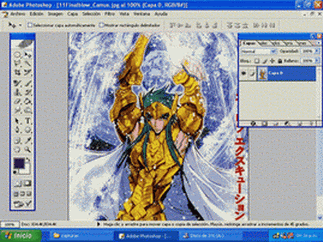
Primero seleccionamos una imagen, voy a usar la imagen de la firma que le hice a Moshen de Virgo

Luego nos quedamos con la parte que vamos a utilizar (obvio esta imagen es demasiado grande para una firma XDDD)

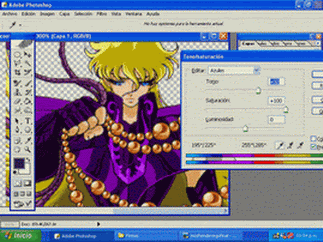
Bien como la idea es hacerle un Sapuri a Shaka elejimos una imagen Sapuri, y con mucha paciencia coloreamos usando el cuenta gotas para elejir el color deseado del sapuri de Afrodita, la varita magica para seleccionar el sector de la armadura que desamos colorear y el bote de pintura para colorear toda la seleccion, como vemos tanto el sapuri de Afro como la armadura dorada de Shaka tienen 3 tonos de dorado/purpura, por lo que es relativamente facil hacer el cambio de color


Bien este es el resultado que obtuve

, pero aun se puede hacer mas, presionando CTRL+U aparece un menu en el que puedes cambiar los colores de tus imagen en forma global



Puedes cambiar los colores individualmete (rojos, amarillos, magentas, cianes, azules) o todos en conjunto. Si le das a la opcion colorear todo va a cambiar a un colo uniforma, por lo que recomiendo no seleccionar esa opcion.
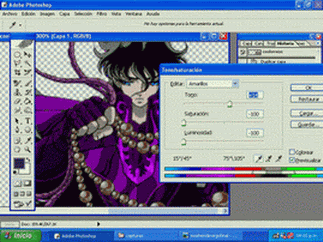
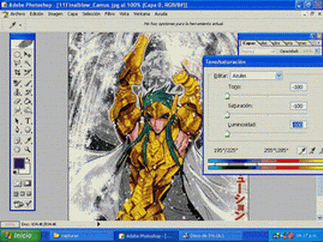
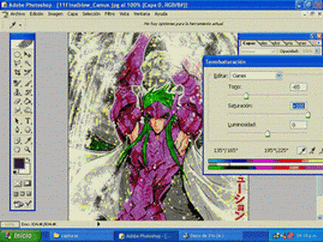
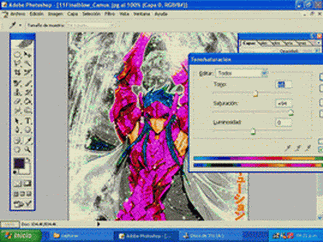
Aca les dejo un ejemplo usando a Camus del episodio G, aca solo use el menu de colorear, no pinte usando cuenta gotas ni varita magica, por que?, simple, el pelo de Shaka es amarillo como su armadura y al cambiar los amarillos quedaba de un color que no me agradaba, al pintar la aramdura "diferecie" los colores y usar el menu de colorear me resulto mas facil....
El original

Oscureciendo los Azules, oscureci un poco el fondo

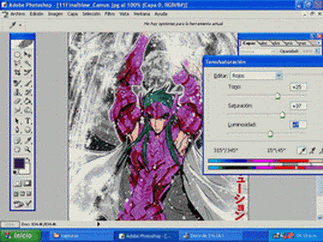
Manejando los amrillos llegue al color sapuri

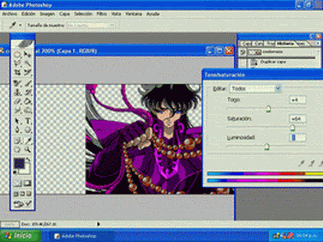
Con los cianes obtuve el color del pelo que queria, como en el anime

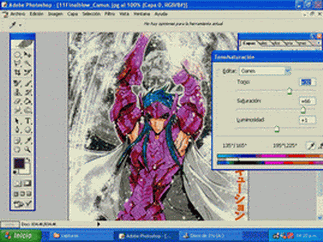
Jugando con el resto de colores obtienes efectos "psicodelicos" (chesu asi dicen que son mis diseños


Bueno es todo, a ver si mas adelanto hago el tutorial sobre el fondo de la firma de Afro...
juanjoesco Pisces Gold Saint
SNK-SEIYA MUGEN LORD
Editado por juanjoesco, 17 noviembre 2004 - 17:05 .


#50

Publicado 22 noviembre 2004 - 18:54

#51
 Guest_Milo el Escorpion25_*
Guest_Milo el Escorpion25_*
Publicado 25 noviembre 2004 - 18:09
Orale, que chido que te hayas animado a publicar tu tuto, esto solo me motiva a seguir esforsandome y superarme todavia más en este arte.
Dejame decirte que lo veo algo complicado, pero lo voy a intentar y esperor contar con tu ayuda si me atoro.
Perdonenme por no traer la segunda parte del tutorial de , pero es que cuando obtienes una relacion sentimental esta te quita bastante tiempo
Radayara, pues yo no lo conosco, pero puedes conseguir el photoshop, ya sea en internet o en otro lado, yo manejo el photoshop 6, pero tu puedes ocupar el que sea, todo depende de tu computadora.
El lunes nos vemos por aquí con dudas del tuto de juanjose y con mi segunda parte del tutorial, ahora si es seguro, sino que me caiga un rayo.
Suerte.
#52

Publicado 26 noviembre 2004 - 10:51
Ojala que te salga lo que puse en el tutorial si no me dices que no te sale y trataermos de mejorar la cosa
juanjoesco Gold Saint Forever
SNK-SEIYA MUGEN LORD


#53
 Guest_Milo el Escorpion25_*
Guest_Milo el Escorpion25_*
Publicado 26 noviembre 2004 - 20:33
Que dijeron, este tipo ya se rajo, pues no, aquí esta la ultima parte de este facilisimo tutorial, así que empesemos.
Nota: Al activar la funcion de traslado, si tu computadora no tiene suficiente memoria, es posible que se trave tu maquina, así que antes de hacer este paso, guarda oportunamente tu trabajo.
11.-Despues de que hemos realizado todas las imagenes en Photoshop, presionamos el siguiente boton
 , el cual nos traladara a ImageRedy.
, el cual nos traladara a ImageRedy.12.-Ahora, ya en ImgeReady, si no tienes habilitada la barra de Animación, activala en Window-Show Animation.
13.-Ahora, en la esquina inferior derecha, estan todas las Layers que hicimos en Photoshop, por lo tanto debes hacer es crear un frame, En el primer frame solo debe de verse el fondo y enlace de lado izquierdo.

14.-Ahora, para crear los demas frames, solo debes de apretar el boton de nuevo que esta en la barra de animacion

15.-Cuando una Layer es visible, aparece un ojo
 e esta Layer, lo que simboliza que es la que estas viendo. Vas a crear tantos frames como necesites, hasta llegar al letrero que dice: ¡Entra Ya!.
e esta Layer, lo que simboliza que es la que estas viendo. Vas a crear tantos frames como necesites, hasta llegar al letrero que dice: ¡Entra Ya!.16.-Ya que estan creados todos los frames, ahy que regular el tiempo que van a ser visibles, esto lo logramos de la siguiente forma, das un click con el boton derecho del mouse en donde dice 0 sec. y te va aparecer un menú, en este menú, ya ahy tiempos por default, si estos no te sirven, puedes crear tiempos diferentes dando click en other.

17.-Una mejor forma de apreciar la velocidad del gif, es utilizando el previo, este se activa con el siguiente boton
 .
.18.-Ya que haz dejado la imagen completamente a tu agrado ahi que salvarla con las siguientes caracteristicas:
 .
.Nota: Cuando creas un nuevo frame, esté aparece con las imagenes del anterior, por lo tanto debes de desabilitar la imagen de enlace anterior y poner la que esta arriba, así sucesivamente hasta que termines la simulacion de movimiento.
Bueno, esta es la ultima parte, posiblemente la más complicada para muchos, y para otros no, pero no importando la situacion, yo aquí estoy para cualquier duda o aclaracion.
Dudas????????
Suerte.
#54
 Guest_Saarupuriasu_Kamus_*
Guest_Saarupuriasu_Kamus_*
Publicado 26 noviembre 2004 - 21:42
Entonces modifico y pongo algo distinto...
Por cierto, la verdad yo había leido como dos páginas... y como no lo encontré lo puse x_x leeré con mas atención:
Creando un Vidrio Roto :P
Paso 1
Empieza con una imagen de 300x300 con fondo negro y blanco como el color de escritura
Paso 2
Crea una capa nueva encima de la capa existente
Paso 3
Usa tu herramienta de brocha a 1px y raya la capa nueva similar a esta (Que parezcan rotos desde un cuarto de círculo)

Paso 4
Duplica la capa
Paso 5
Ve a Editar>Transformar>Rotar y rota la imagen hasta que quede algo así...

Paso 6
Selecciona tu capa superior (la copia de la primera) presiona Control + e para darle la vuelta.
Paso 7
Dupica la capa que acabas de crear y una vez mas Editar>Transfomar>Rotar para completar el círculo...

Paso 8
Selecciona Copiar el ultimo Layer y preciona Control + e para voltearlo. Duplícalo y rotealo de nuevo... Select Layer 1 copy, and press Ctrl + e to merge down again. Muévelo un poco para que se aleje algo del centro...

Paso 9
Continua ese proceso varias veces. También prueba usando Editar > Transformar > Rotar Vertical y Transformar > Rotar... para mezclarlo bien. Mientras mas veces lo hagas mejor quedará.

Paso 10
Para el realismo usa la herramienta de brocha en 1px y haz algunas lineas en el centro.

también puedes usar la herramienta lasso y pasarla por el área del roto junto con tu herramienta de brocha. Eso ayuda para la apariencia de que fue al azar...

Paso 11
Usa: Filter > Blur > Gaussian Blur con un radio de 0.3px. Ahora preciosa Ctrl + T y reajusta el tamaño de tu imagen.

Si quieres poner tu vidrio roto en un fondo mas claro sólo ve a la primera capa y pon en Blending Mode de Layer a Difference, y cambia el color del fondo a algo mas claro
Editado por Saarupuriasu_Kamus, 30 noviembre 2004 - 20:17 .
#55
 Guest_Milo el Escorpion25_*
Guest_Milo el Escorpion25_*
Publicado 28 noviembre 2004 - 18:33
Saarupuriasu_Kamus, te agradesco la colaboración, que haz echo a este tema, pero te invito a que veas los tutoriales anteriores, ya que este Tutorial yo ya lo publique.
Espero seguir contando con tus aportaciones y estoy esperando todas sus dudas.
Suerte.
#56
 Guest_Saarupuriasu_Kamus_*
Guest_Saarupuriasu_Kamus_*
Publicado 06 diciembre 2004 - 16:34
Saarupuriasu_Kamus, te agradesco la colaboración, que haz echo a este tema, pero te invito a que veas los tutoriales anteriores, ya que este Tutorial yo ya lo publique.
Espero seguir contando con tus aportaciones y estoy esperando todas sus dudas.
Suerte. (Y)
El del vidrio roto no lo pusiste ¿no?
Porque no veo quejas y tampoco tengo tiempo de revisar x_x mi internet es en exceso lenta... <_< <_< <_< <_<
#57
 Guest_Milo el Escorpion25_*
Guest_Milo el Escorpion25_*
Publicado 08 diciembre 2004 - 18:13
Oye, Este tuto esta bien chido!!!!!
Muchas gracias por tus contribuciones, y espero que los demas tambien publiquen, sigue así, que espero ver otro tutorial tuyo aquí.
Suerte.
#58

Publicado 13 diciembre 2004 - 20:15

#59

Publicado 15 diciembre 2004 - 14:34

<span style='font-size:14pt;line-height:100%'>Que las fuerzas Demoniacas acaben contigo</span>
#60
 Guest_Saarupuriasu_Kamus_*
Guest_Saarupuriasu_Kamus_*
Publicado 17 diciembre 2004 - 00:46
| QUOTE (radaayoria @ 13 de Dec 2004, 06:15 pm) |
| HOLA YA CONSEGI EL PHOTOSHOP Y YA ESTOY EMPEZANDO CON SUS TUTOS Y HASTA ORA TODOS ME ANSALIDO (ME KEDE EN EL EFECTO MATRIX2) PERO MI DUDA ES COMO SELEXIONAR SOLO EL CABALLERO COMO LO ISO JUANJOESCO KE KITO EL FONDO Y DEJO EL SAHKA YO POR MAS KE LE E BUSKADO NO DOY |
Para hacer esto usa el Lazo Magnético... en las herramientas de Lazo sólo cambiale el tipo de Lazo hasta el magnético (Es el último) y tendrás que ir por todos los bordes del caballero hasta señalarlo completo, luego le das Control+C (Copiar) y Control+V (Pegar) y estarás poniendo el caballero en una capa (Layer) aparte... entonces borra la capa anterior y quedará el Santo solito.
A ver, Mu_Aries
Primero que nada, me gusto mucho como quedó el fondo con Matrix azul
A ver, pides Fondos de Hielo y por el estilo... veré que pruebo por ahí a ver si saco algo así y te lo paso... n__n
Y para lo que es Letras, sólo busca FONTS pro's (Pro = Chido, Fino, Bueno, Excelente, etc..) y aplícale Blending Options (donde estan las Layers Clic derecho a la capa correspondiente [En este caso la de texto] y en Blending Options modifica las opciones hasta que te agrade..)
Editado por Saarupuriasu_Kamus, 17 diciembre 2004 - 00:48 .
1 usuario(s) están leyendo este tema
0 miembros, 1 invitados, 0 usuarios anónimos


























