"PLUMA MAGNÉTICA" LA HERRAMIENTA OCULTA DE PHOTOSHOP
Su utilización es mucho más sencilla de lo que aparenta el siguiente tutorial, ya que muchos detalles indicados en el mismo son innecesarios para quien domine medianamente Photoshop.
Prácticamente se trata de una herramienta oculta ya que para su utilización se precisa conocer la manera —no evidente— de cómo acceder a ella y manipularla y, no obstante, es una magnífica herramienta de selección. No se sabe por qué Adobe se ha empeñado en esconderla; incluso en Photoshop CS sigue estando oculta. En general, funciona mucho mejor, con mucha mayor precisión y comodidad, que la Herramienta Lazo magnético, a pesar de que se basa en el mismo principio “magnético” que, en este caso, se ajusta con gran precisión (tanta como se desee) a los bordes, permitiendo dibujar trazados exactos alrededor de los objetos.
Para activar y operar con esta “joya”:
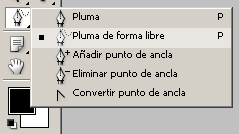
1. Herramienta Pluma de forma libre (está con la Herramienta Pluma). Notar que ha quedado seleccionado el segundo icono del grupo de ocho en la barra de Opciones.

2. Barra de Opciones > Clic en el icono Trazados (el segundo del grupo de tres, casi a la izquierda). Recordar que manteniendo el cursor sobre los iconos se muestra su función al cabo de breves instantes.
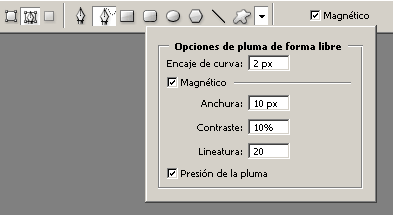
3. Desplegar el cuadro de diálogo emergente haciendo clic en la flecha abajo que hay justo al final del grupo de ocho iconos (está junto al icono Forma personalizada con aspecto “mironiano” de estrella de mar, y si se mantiene por unos instantes el cursor del ratón sobre esta flecha se lee la etiqueta emergente Opciones de geometría). Cuidar de no hacer clic sobre la estrella; el segundo icono (Pluma de forma libre) debe seguir marcado.
4. En el cuadro de diálogo emergente, marcar la casilla Magnético (se podía haber marcado en la casilla Magnético de la misma barra de Opciones).
5. En principio, completar el resto de casillas con los siguientes valores:
Encaje de curva: 2 px; Anchura: 10 px; Contraste: 10%; Lineatura: 20.

Dependiendo del contorno a seguir y de la resolución de la imagen, podrá convenir otros valores.
La Ayuda de Photoshop explica el significado de cada uno de estos parámetros, con los cuales puede modificarse y mejorar aun el comportamiento de esta herramienta, dependiendo de la imagen con la que estemos tratando (resolución, contraste, etc.).
En todo caso, digamos que en Contraste hay que introducir un valor entre 1 y 100 para especificar el contraste necesario en los bordes de dicha área para que se considere un borde. Utilizar un valor más alto para imágenes de bajo contraste.
Muy importante:
Puede aplicarse un zoom generoso a la imagen, de tal manera que sólo se vea parcialmente en la ventana y de este modo apreciar mejor los detalles, ya que en todo momento de la operación de selección puede pulsarse la barra de Espacio (el cursor se convertirá en una mano) y la imagen podrá ser desplazada con el ratón sin perder la continuidad en la operación del trazado que se esté efectuando con la Pluma.
6. Hacer clic en el punto inicial del trazado a efectuar, soltar el botón (esto no es imprescindible y puede mantenerse pulsado) y arrastrar el puntero a lo largo del borde o contorno a seguir hasta cerrar el contorno, pero...
A medida que se va avanzando en el trazado, se irán intercalando de manera automática puntos de fijación (pequeños cuadrados) con una separación entre ellos que dependerá básicamente del valor del parámetro Lineatura.
Opciones de manejo importantes:
§ Si un punto de fijación no se ajusta en el lugar deseado, pulsar Supr (o Retro) para eliminar el último punto, repitiendo esta acción cuantas veces se precise, ya que cada vez que se pulse esta tecla se irá retrocediendo en el trazado, suprimiendo el punto anterior al último suprimido. Entonces conviene avanzar más lentamente y hacer clic en el lugar apropiado para añadir manualmente un punto (o los que sean precisos con sucesivos clics). En todo momento puede continuarse de manera normal (sin hacer clics).
§ Para cerrar el contorno y dar por terminado el trazado, hacer alguna de las operaciones siguientes:
· Soltar el botón del ratón con el cursor situado sobre el punto inicial o hacer clic en él si ya se había soltado previamente (cuando el cursor esté debidamente situado para ello, se mostrará un pequeño círculo junto al mismo).
· Pulsar Intro para terminar el trazado abierto. Más tarde, al convertir el trazado en selección, el contorno se cerrará con un segmento recto.
· Hacer doble clic para cerrar el trazado con un segmento magnético (en muchos casos, no es recomendable dar esta libertad).
· Manteniendo pulsada la tecla Alt hacer doble clic para cerrar el trazado con un segmento recto, desde el punto donde se encuentre el cursor hasta el punto inicial.
§ En cualquier momento, pulsando la tecla Esc se suprime todo el trazado.
§ Para modificar dinámicamente las propiedades de la pluma magnética, realizar alguna de las siguientes acciones:
· Pulsar la tecla Alt y, manteniendo el botón del ratón pulsado, arrastrar para continuar el trazado a mano alzada. Cuando se suelte la tecla Alt se podrá proseguir normalmente con la característica magnética.
· Pulsar la tecla Alt y hacer clic para dibujar segmentos rectos. Cuando se suelte la tecla Alt se podrá, a partir de un nuevo clic, proseguir normalmente con la característica magnética.
§ Una vez se ha cerrado un contorno, puede procederse a añadir uno nuevo en otra zona a efectos de obtener múltiples áreas seleccionadas.
7. Convertir el trazado en una selección mediante:
8. Botón derecho del ratón > Hacer selección (emerge un cuadro de diálogo).
Si se cree conveniente, escribir un valor en la casilla Radio de calado, lo que en general no es recomendable ya que el calado de la selección puede ser aplicado posteriormente mediante:
Menú Selección > Calar (Ctrl Alt D).
9. Clic en OK.
Ahora se dispone de una selección normal y corriente, la cual puede ser tratada y manipulada de la manera habitual (añadir o sustraer áreas, copiar, aplicarle un cuadro de transformación, aplicarle un filtro, etc.).
Quien se acostumbra a este modo de selección ya no utiliza otro, salvo la Varita mágica cuando es aplicable.